# 1-記事を読むとできるもの
Google Apps Script(GAS)、LINE Messaging APIを使用した簡易的なLINE翻訳botが作成できます。
※コードを少し変えれば他の言語にも対応できます。
# 2-記事の対象者
・Googleアカウントを所持しており、GASが使用できること。
・LINE Developersアカウントを所持しており、LINE Messaging APIを使用できること。
※Webhookを使用してオウム返しbotを作成していることが望ましいです。
オウム返しbotはこちらが参考になります。探せばいくらでも記事があるのでどれか一つでも参考にすればよいと思います。
# 3-記事を書いた経緯
元々趣味で言語交換アプリを使いスペイン語を勉強していましたが、言語交換アプリの無料プランだと翻訳回数が1日あたり数回と制限がありました。もっとスペイン語話者の人と交流してスペイン語の理解を深めたい!と思ったのと、既に英語LINE翻訳botは存在するので、同じようなものが作れるのではないかと思い翻訳アプリを組みました。
# 4-ざっくりとした作成手順
GAS
・GASを立ち上げ以下スクリプトをコピペして
function doPost(e) {
//LINE Messaging APIのアクセストークンをプロパティから取得
let token = PropertiesService.getScriptProperties().getProperty("LINE_ACCESS_TOKEN");
// WebHookで取得したJSONデータをオブジェクト化し、取得
let eventData = JSON.parse(e.postData.contents).events[0];
//取得したデータから、応答用のトークンを取得
let replyToken = eventData.replyToken;
//取得したデータから、ユーザーが投稿したメッセージを取得
let userMessage = eventData.message.text;
let responseText = "";
let translatedText = LanguageApp.translate(userMessage,"","es");
//翻訳した結果と受け取ったメッセージと同じならスペイン語と判定
if (userMessage==translatedText){
//スペイン語を日本語に翻訳
let translatedTextSecond = LanguageApp.translate(translatedText,"","ja");
//再度結果が同じならそのまま返信
if(userMessage==translatedTextSecond){
responseText=userMessage;
//結果が異なれば翻訳結果(日本語)を返信
}else{
responseText=translatedTextSecond;
}
//翻訳結果(スペイン語)を返信
}else{
responseText=translatedText;
}
// 応答メッセージ用のAPI URL定義
let url = 'https://api.line.me/v2/bot/message/reply';
//投稿メッセージから応答メッセージを用意
let replyMessage = responseText;
//APIリクエスト時のペイロード値を設定する
let payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage
}]
};
//HTTPSのPOST時のパラメータを設定する
let options = {
'payload' : JSON.stringify(payload),
'myamethod' : 'POST',
'headers' : {"Authorization" : "Bearer " + token},
'contentType' : 'application/json'
};
//LINE Messaging APIにリクエストし、返答する
UrlFetchApp.fetch(url, options);
}・GASにコピペして貼り付ける

・プロパティを設定する

・「スクリプトプロパティを追加」ボタンを押下して、Lineのアクセストークンを貼り付ける[^1]

※Lineのアクセストークンの取得方法はこちらを参考にしてください
・GASの画面右上のデプロイボタン押下
・新しいデプロイ->ウェブアプリ->全員に公開->デプロイ
・GASのウェブアプリのURLをコピーする(あとで使用します)
LINE
・LINE Messaging APIのWebhook URLに先ほどコピーしたURLを貼り付ける

実行
・LINEアプリから、作成した公式アカウントを探してメッセージを送る
・翻訳されたテキストが返信されたら成功[^2]
応用編
・コード中の「es」という部分を他の言語に設定すればスペイン語以外も翻訳できます。
※具体的な設定値はこちらを参照して下さい。
LanguageApp.translate(userMessage,"","任意の言語");# 5-アプリの説明
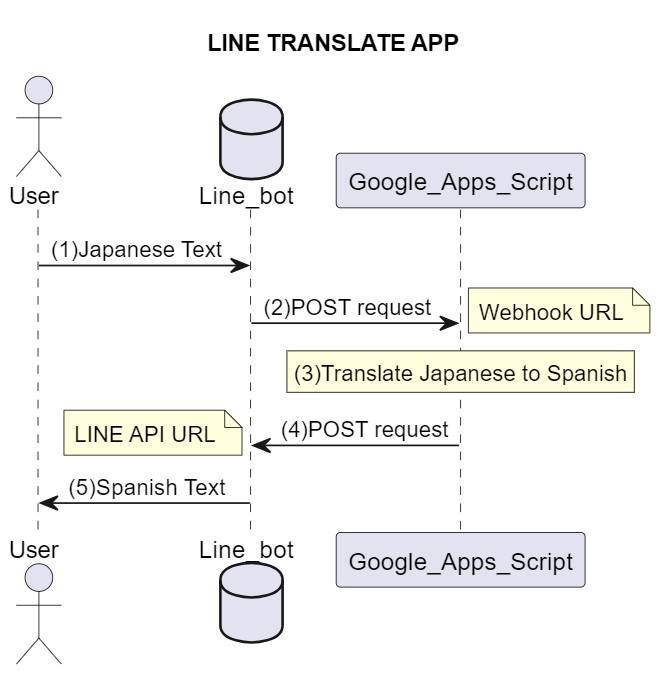
ユーザーが日本語を送った時の簡易シーケンス図

(1)ユーザーはLINE botに対して日本語を送ります。
(2)LINE BotはGoogle Apps Scriptに対してPOST requestを送信します。 [^3]
(3)Google Apps Scriptは日本語のメッセージをスペイン語に翻訳します。
(4)Google Apps ScriptはLINE botに対してPOST requestを送信します。[^4]
(5)LINE botはユーザーに対してスペイン語を送ります。
※本アプリではスペイン語->日本語の翻訳にも対応しています。
# 6-まとめ
自分が想像していたよりも簡単に出来ました。これでスペイン語の勉強も捗ります!
ちなみに「LINE Messaging APIの使用で制限があるのか」という疑問に関して、
公式サイトでは以下のように述べられています。
課金対象となるメッセージについて
LINE公式アカウントではさまざまなメッセージ機能がありますが、すべてのメッセージ配信が課金対象としてカウントされるわけではありません。LINEチャットの送受信や自動応答メッセージなど、一部のメッセージ配信は無料で活用できます。
~~中略~~
【カウントされないメッセージ】
・Messaging APIの「Reply API」
・LINEチャットの送受信
・応答メッセージ
・あいさつメッセージ
本アプリで使用しているのはMessaging APIの「Reply API」(v2/bot/message/reply)なので、課金対象ではない認識です。ただ常に仕様というのは変わるので実際に本アプリを作成する際は自分で調べて実装したほうがいいですね!
注意
本記事で使用したソースコードを使用して起きた、いかなる問題の責任を負いません。自己責任で使用してください。
# 7-参考サイト
【超丁寧】オウム返しができる LINE bot を作成しよう!
[GAS, Messaging API] LINE BOTをGASで作成する方法
Google Apps Script (GAS) で Slack 連携を実装する前に知っておくとよい 5 つのこと
Google Apps Script の LanguageApp を使う
# 追記:保守性を高めたソースを考えました
仮に実運用を考えると翻訳したい言語や、翻訳先の言語が変更になったとき(変更してくれと言われたとき)にいちいちソースを修正してデプロイするのは手間なのでプロパティから変更できるようにしました。
function doPost(e) {
//LINE Messaging APIのアクセストークンをプロパティから取得
let token = PropertiesService.getScriptProperties().getProperty("LINE_ACCESS_TOKEN");
// WebHookで取得したJSONデータをオブジェクト化し、取得
let eventData = JSON.parse(e.postData.contents).events[0];
//取得したデータから、応答用のトークンを取得
let replyToken = eventData.replyToken;
//取得したデータから、ユーザーが投稿したメッセージを取得
let userMessage = eventData.message.text;
let responseText = "";
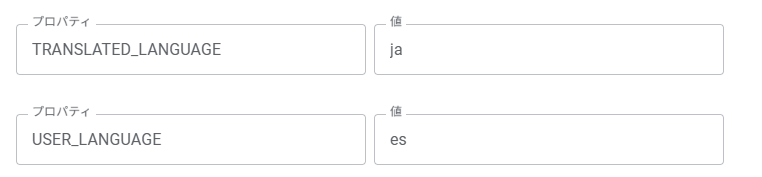
// プロパティから翻訳元言語、翻訳先言語を指定
let userLanguage = PropertiesService.getScriptProperties().getProperty("USER_LANGUAGE");
let translatedlLanguage = PropertiesService.getScriptProperties().getProperty("TRANSLATED_LANGUAGE");
let translatedText = LanguageApp.translate(userMessage,"",userLanguage);
//翻訳した結果と受け取ったメッセージと同じならスペイン語と判定
if (userMessage==translatedText){
//スペイン語を日本語に翻訳
let translatedTextSecond = LanguageApp.translate(translatedText,"",translatedlLanguage);
// 以降は同じ
GASのプロパティ

[^1]:アクセストークンをGASのプロパティに設定しておくことで、ソースを公開した際にアクセストークンが流出することを防ぐことができます。
[^2]:翻訳結果の妥当性は今回厳密に検証していないのでご了承ください。
[^3]:厳密に言うとLINEのWebhookを利用して「Webhook URL」に指定したURL(本記事ではGASのウェブアプリのURL)に対して、LINEプラットフォームからWebhookイベントオブジェクトを含むHTTP POSTリクエストが送られる。
[^4]:応答メッセージ用のLINE Messaging API URLに対してHTTP POSTリクエストが送られる。

